Figma: Font Awesome のアイコンを使う方法
カテゴリ: Figma
記事投稿日: 2021年2月5日
Font Awesome へアクセスします。

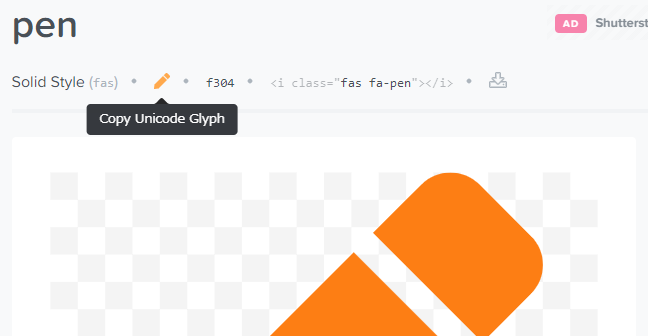
アイコン部分をクリックしてコピーします(マウスオーバーで「Copy Unicode Glyph」と出るアイコンをクリックします)。

Figma にペースト(Ctrl + V) します。
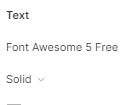
テキストフォントを Font Awesome 5 Free にし、スタイルを Solid を選択(フォントによっては Regular ?)します。
※ フォントを「Font Awesome 5 Free」にしただけでは反映されません。スタイルの指定が必要!(私はここでハマりました!)

以上です。


コメントを残す