サイトを5種類のブラウザでチェックできる「browserling」を試してみました
カテゴリ: Webサービス
記事投稿日: 2013年3月1日
記事更新日: 2013年3月4日

browserling – interactive cross-browser testing
https://browserling.com/
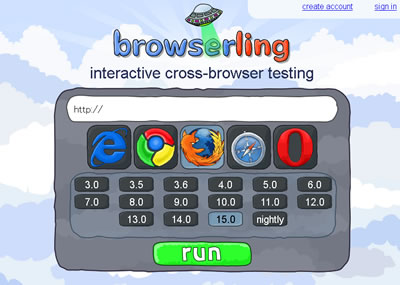
使い方は、トップページでURLを入力して、
Internet Explorer・Google Chrome・Firefox・Safari・Operaの
いずれかのアイコンをクリックし、
表示されたバージョンを選択した上で、「run」を押します。
※トップページでURLを空白にしていると正常に表示されません。
後でURLを指定したり、変更できるのかと思いきや、
それはNGでした。
無料です。ただし、「待ち時間」があり、
使用できるのは「3分」という制限があります。
また、IE6・7・8は有償です。
有料版は月額20ドル。
個人で負担するには少々ためらってしまいますが、
他にコストをかけることなく、ほとんどすべての
ブラウザを手軽にテストできるメリットは大きいですね。
有償版ではサイト表示時間の制限の解除と、
SSHでの通信もOKとのこと。
2013年3月1日に試してみました。
2月27日に日本でもWindows7のIE10のダウンロードが
出来るようになったのでテストしたい人が多いのでしょうか。
IE10を選択したところ、かなり待たされることに。
20分経過してもダメだったので、またの機会に。
IE9だと、長くても2~3分でテストできました。
ちょっと動作がもたつくといった程度で、
JavaScriptも動くことが確認できました(!)。
この手のサービスでは、
スクリーンキャプチャをとれるだけであったり、
リンクがクリックできなかったり、
JavaScriptが正常に動かないといった
動作上の制限があるものが多いのですが、
「待ち時間」と「3分」という制約がある他は
実ブラウザを扱うのと大差なく、
満足できる結果でした。
JavaScriptやjQueryの開発者にとっては嬉しい
サービスですね。集中して開発を行う時だけ
有償版を購入するという使い方でもいいですね。



コメントを残す