Notepad++の使い方 プラグインの使い方
カテゴリ: Notepad++
記事投稿日: 2014年2月20日
記事更新日: 2017年2月8日

Notepad++ の連載をお届けします。
今回は「プラグインの使い方」です。
前回の導入編で、プラグインマネージャーの使い方はおさえていると思います。
プラグインマネージャーを起動して、「Available」の一覧を確認します。
ここには、まだインストールしていないプラグインが表示されています。
最初は、直感的に使えるものから入れていきましょう。
基本的にプラグインの多くは英語表記ですので、
最初から高度な機能を入れようとすると、挫折しかねません。
まずは、カラーピッカーのプラグインを入れます。
「Quick Color Picker+」にチェックを入れて、
右下の「Install」をクリックして下さい。
Notepad++を再起動するか聞かれますので、すぐに実行します。
プラグインが無事にインストールされれば、
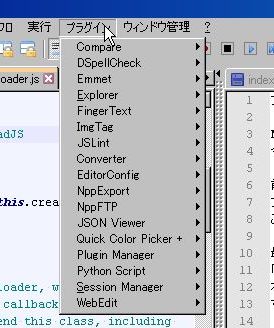
メニュー「プラグイン」をクリックすれば、リストに表示されます。
「プラグイン」のリストに「Quick Color Picker+」があることを
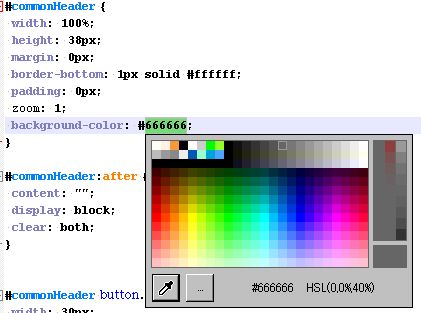
確認して、ためしにスタイルシートを開いてみてください。
16進数で表記しているカラーコードをダブルクリックすると、
カラーピッカーが起動し、使えるようになります。
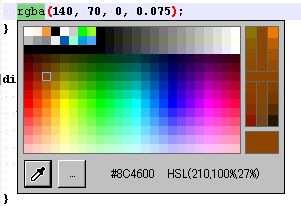
ちなみに、RGBA表記の場合は、rgbaをダブルクリックすれば
カラーピッカーが起動します。
非常に分かりやすいのは、カラーコードがエディタ上で、ちゃんと
色づけされる点です。
また、スポイトをクリックすると、エディタが消えて、画面上の色を
ピックアップできるようになります。
筆者は「ゆなカラーピッカー」を長く使っていますが、
コーディングでは「Quick Color Picker+」があれば十分です。
同じように、人気の「Emmet」も導入できます。
Emmetは、導入後、メニュー「プラグイン」にたくさんのショートカットメニューが
追加されますが、基本的には「ctrl」と「E」を同時に押せば変化されますので
問題ないでしょう。
他に、スニペットを登録・管理できる「SnippetPlus」、
スニペットより長文のコードを管理できる「FingerText」、
左右に開いた文書を比較(DIFF)できる「Compare」、
JavaScriptの構文チェックができる「JSLint」、
JSONデータを見やすく表示する「JSONViewer」、
作業状態(開いている複数の文書)を記憶できる「SessionManager」、
などがあります。
以前はプラグインマネージャーに出てこず、直接プラグインのソースを
ダウンロードして、エディタの中に設置しなければならないものも
あったのですが、だいぶ改善され、普及率も上がったせいなのか、
主要なプラグインはプラグインマネージャーから選択するだけで
使えるようになり、便利になっています。
今回は以上です。





コメントを残す