Notepad++で次世代Zen-codingのEmmetが使えます!
記事投稿日: 2013年2月1日
記事更新日: 2013年4月11日


※2013年4月更新
Notepad++の最新バージョンでは、
標準プラグイン「Plugin Manager」より
Emmetが簡単にインストールできるようになりました。
旧バージョンを使い続けたい方は、以下の記事を
ご参照ください。
Githubからダウンロードできます。↓
https://github.com/emmetio/emmet/downloads
「Emmet-NotepadPlusPlus-v1.0.zip」をダウンロードしてください。
Notepad++の最新バージョン(6.2.3 -2013.02.01時点)になりますが、
CSS3にも対応しているZen-Codingの次世代版「Emmet」が
使えるようになっていました。これは感激です。
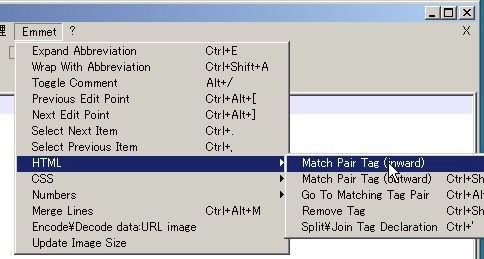
ctrl + E のショートカットで、
たとえば以下のようなことができるようになりました。
・角丸ボーダー
-bdrs10
↓
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
・グラデーション
lg(top,#fff,#000)
↓
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#000));
background-image: -webkit-linear-gradient(#fff, #000);
background-image: -moz-linear-gradient(#fff, #000);
background-image: -o-linear-gradient(#fff, #000);
background-image: linear-gradient(#fff, #000);
すばらしいですね。一度使うと手放せません。
Emmetのことは、もともとは下記のサイトで知りました。
「CSSの記述を高速化する、Emmet (Zen-Coding)」
http://kojika17.com/2012/10/css-speedstar-for-emmet.html
Emmetが使えるエディタを検索すると、
「SublimeText」を取り上げているブログがたくさん見つかります。
たとえば、下記とか。
↓
「[SublimeText]Emmetで高速HTML/CSSコーディング HTML編」
http://wada811.blogspot.com/2013/01/emmet-for-sublime-text-2-expand-html-abbr.html
Notepad++は軽いし、日本語にも対応しているので
ためしにEmmetのサイトに行ってみたら、ちゃんとプラグインが出ていました。
CSSのコーディングは本当に時間がかかるもの。
Emmetを知った時には、本気で「SublimeTextに乗り換えることも
考えてしまいました。そのくらい、コーダーには魅力的なんです。
これでますますNotepad++が手放せなくなりました。



コメントを残す