FirePHPの使い方
記事投稿日: 2013年4月29日
記事更新日: 2017年2月14日

FirePHPは、名前から察せられるとおり、
Firefoxのアドオンで、PHPのデバッグに役立ちます。
デバッグの出力をコンソールで行うことができ、
コンテンツを崩さないですむというメリットがあります。
以前から使いたいと思っていたのですが
なかなかまとめて勉強できる機会がありませんでした。
ようやくGWを普通に休日として過ごせる環境に
なったので大急ぎで実践してみました。
FirePHPのインストール
Firefoxのメニュー ツール→アドオンから
FirePHPを検索して、インストールを開始します。
(※FireBugを事前にインストールしておきます)
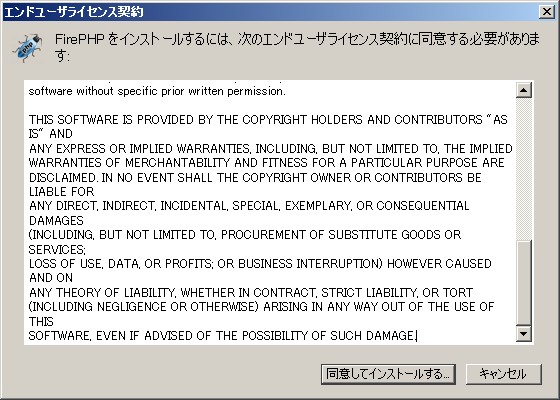
同意してインストールをクリックします。
インストール後、FireFoxを再起動してFireBugを開き、
FirePHPのアイコンが追加されているのを確認します。
次に、FirePHPの公式サイトからスタンドアローン版をダウンロードしておきます。
http://firephp.org/
PearやZend-Frameworkに導入することもできるようです。
デバッグとコンソールの使い方
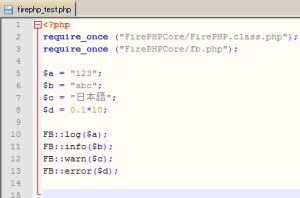
使うソースの先頭に以下2行を追加します。
require_once ("FirePHPCore/FirePHP.class.php");
require_once ("FirePHPCore/fb.php");
出力させたい変数には以下のコードを用います。
FB::log($var); FB::info($var); FB::warn($var); FB::error($var);
4つの用途は名前から察せられると思いますが、
アイコンと色でも分かりやすく表記されます。
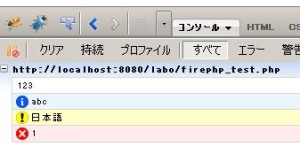
以下のコードで試してみました。
Firebugを開き、FirePHPのアイコンをクリックして
「FirePHP Enabled」にチェックがついていることを確認します。
「コンソール」を開くと以下のように表示されました。
デバッグ方法いろいろ
デバッグの出力をグループ化することも可能です。
グループの最初と最後を
FB::group(‘グループ名’);
FB::groupEnd();
でまとめるとグルーピングが可能で、ネストもOK。
特に便利そうなのは、テーブルログです。
配列をテーブルで出力することができます。
FB::table(‘table output’, $table);
専用の出力関数が用意されているとのことですが
詳しくはまた折にふれて公式のドキュメント(英語)を
じっくり読んでいこうと思います。。
他に、トレース情報として、
そのコードがある行数やどの関数を経由して
コールされたかを表示することができる
FB::trace(); があります。
もちろん、本番環境にデプロイする時には
削除した方が良いでしょうが、一応のセーフティとして、
FB::setEnabled(false); の一文をrequireのすぐ下に
入れておくと、デバッグモードをオフにすることができます。
駆け足でしたが、前々から使いたかったFirePHPを
ようやく導入することができてホッとしています。
あまり記事を見かけないのは、公式サイトが英語だからでしょうか。
しかしjQueryでもそうですが、ちょっと頑張って読むだけで
かなり人と差がつくように思います。
また役に立つチップがあれば追記・更新して参ります。
・参考にしたサイト
「FirePHP公式」
http://www.firephp.org/
「FirePHPでPHPプログラミングを便利にする方法」
http://news.mynavi.jp/news/2010/02/10/045/index.html








コメントを残す