ファイルアップロード用のタグ type=”file” をデザインする方法
記事投稿日: 2013年3月4日


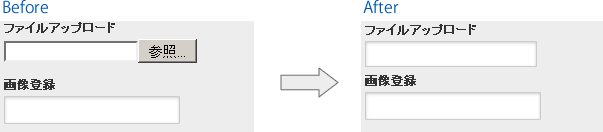
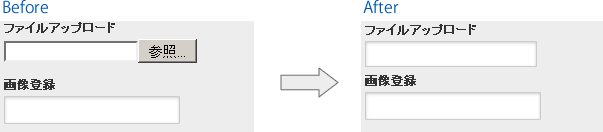
ファイルアップロード用のタグ (input type=”file”) は、
スタイルシートでは装飾することができません。
でも、近頃のウェブサイトではかっこよくデザインしているものも
たくさん見かけます。
どうするのかな? とググってみたこところ、
良記事を発見。
参考元
『[CSS] ファイルアップロードボタンをデザイン』
今後もよく使いそうなので、まとめてみました。
たぶん使わないと忘れることは必死なので、
自分なりにビジュアルと解説も入れておきます。
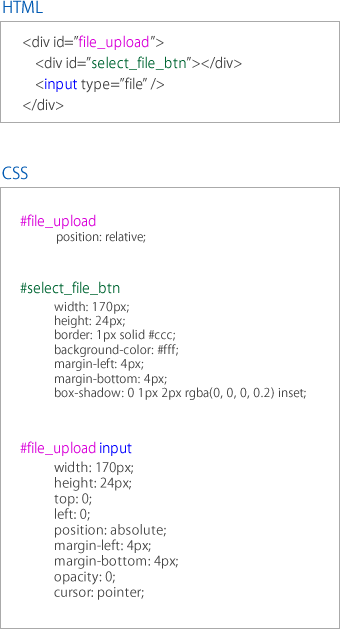
以下コードです。

[コード解説]
装飾用の領域をアップロードタグの前におき、
アップロードタグはopacityを0にして透明化、
かつ position: absolute; にすることで
position: relative; の#file_upload に対し
絶対位置を保ちます。
ようするに、装飾用のタグの上に、
透明化したアップロードタグをかぶせるという
ちょっと強引なやり方です。
・ポイント
装飾用の領域と、アップロードタグの大きさを
合わせること。
表示域のマージンやパディングを設定するなら
アップロードタグも同じにしておかないと
クリックした時の位置が想定どおりにいかないでしょう。
透明化と絶対位置を使ったこの手法、
他にもいろいろと応用がききそうです。
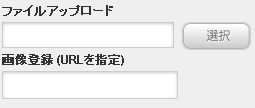
さらにスタイルシートを使って、ボタンも表示させてみました。

#file_upload の背景画像にボタンを使っています。
なお、IE、Firefox、Chrome、Safariでテストしたところ、
Firefoxだけがinputの幅が指定した大きさになりませんでした。
解決策は、size=”40” と大きさを指定してあげること。
どうもブラウザは、何事も大きさをきっちり決めてあげたほうが
いいみたいです。


コメントを残す